在 HERE 地圖上我們可以建立標記,標記的最主要目的是凸顯使用者有興趣的位置點。
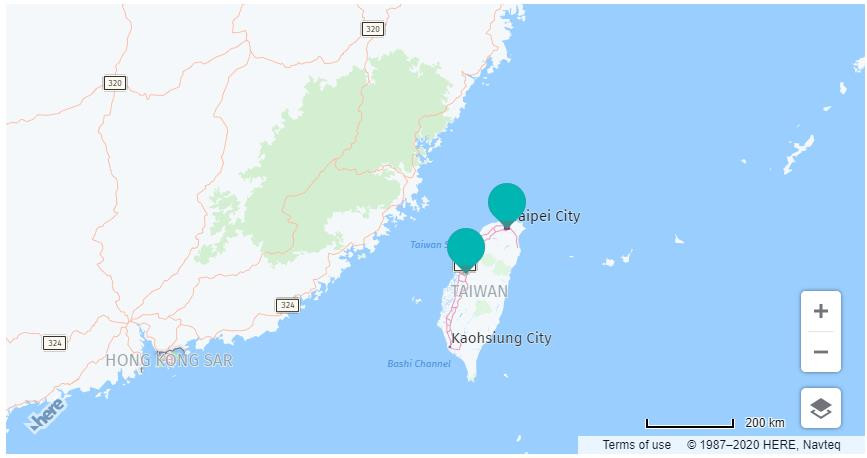
以下範例建立互動式地圖,中心點設為台灣,並且建立台北、台中兩個標記。
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<link rel="stylesheet" type="text/css" href="demo.css" />
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="../template.css" />
<script type="text/javascript" src='../test-credentials.js'></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
</head>
<body id="markers-on-the-map">
<div id="map"></div>
<script type="text/javascript" src='demo.js'></script>
</body>
</html>
JavaScript
function addMarkersToMap(map) {
var taipeiMarker = new H.map.Marker({lat:25.03746, lng: 121.564558});
map.addObject(taipeiMarker);
var TaichungMarker = new H.map.Marker({lat:24.138504, lng: 120.678434});
map.addObject(TaichungMarker);
}
//Step 1: 初始化 platform 與建立通訊
var platform = new H.service.Platform({
apikey: window.apikey
});
var defaultLayers = platform.createDefaultLayers();
//Step 2: 初始化地圖,設定中心點在台灣
var map = new H.Map(document.getElementById('map'),
defaultLayers.vector.normal.map,{
center: {lat:25, lng:120},
zoom: 6,
pixelRatio: window.devicePixelRatio || 1
});
window.addEventListener('resize', () => map.getViewPort().resize());
//Step 3: 建立 map events
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// 建立預設 UI 元件
var ui = H.ui.UI.createDefault(map, defaultLayers);
window.onload = function () {
addMarkersToMap(map);
}
CSS
#map {
width: 95%;
height: 450px;
background: grey;
}
#panel {
width: 100%;
height: 400px;
}
執行結果